At the moment I’m setting up a community portal, where it is planned that the users can register themselves.
The portal users should also be able to enter their company name.
To do this, I use the field “adx_organizationname” provided by the portal because with an account lookup everyone could see our customers. The backoffice then checks whether this contact is related to an existing company or a new one. As soon as the contact is then connected to an account record, the organization name should no longer be changeable by the portal user.
What not worked
- Javascript on CRM form.
- Business Rule on CRM form (because it is Javascript).
- Add the field twice to the form to have one editable and one readonly and hide the the not applicable with jQuery in the portal.
The same fields two times on the profile form let the portal crash. - Make the field readonly on the CRM form and enable it in the portal with jQuery did not save the data back to CRM.
Solution
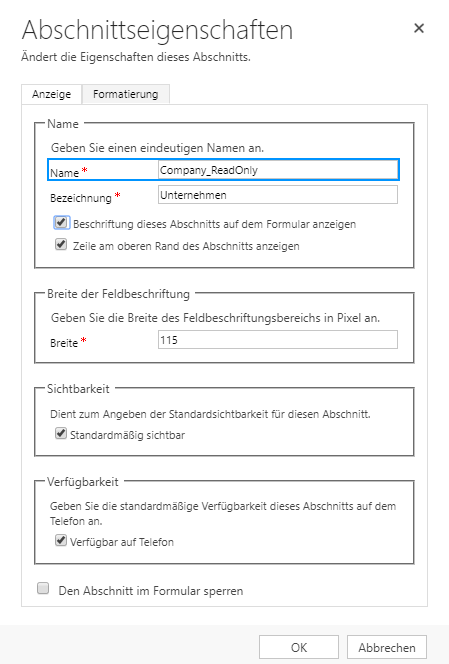
I have created a separate section for the company-related fields
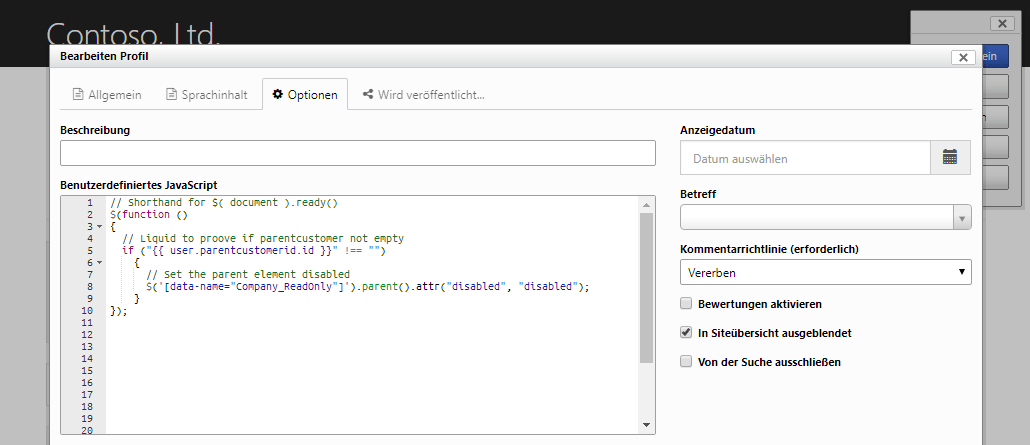
and make it read only when parentcustomer is not empty.
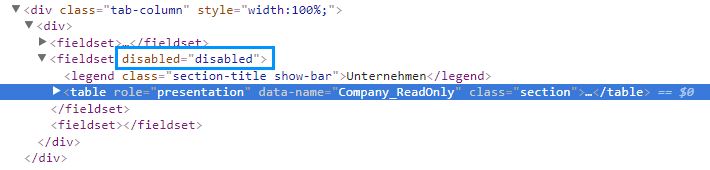
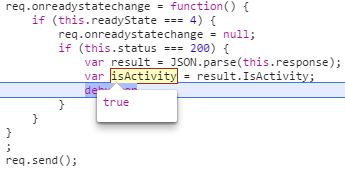
This creates following tag in the HTML structure.
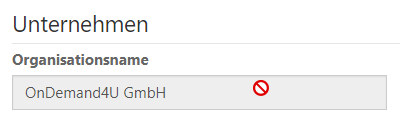
The result looks like this.
Oh wait, happy times, Dynamics portals has arrived my blog for the first time!